One of the Level AA success criterion in the Web Content Accessibility Guidelines (WCAG) states that content shouldn’t be restricted to only portrait or only landscape display.
1.3.4: Orientation

The WCAG specification

One of the Level AA success criterion in the Web Content Accessibility Guidelines (WCAG) states that content shouldn’t be restricted to only portrait or only landscape display.

Concurrent Input Mechanisms is a level AAA success criterion in the WCAG. It states that websites and mobile apps should allow users to switch between different input mechanisms like keyboard, touch, voice, and mouse when they desire to: technology should adapt to the user, not the other way around.

Colour contrast has a huge impact on website and mobile app users; it changes the readability of a webpage, especially for those with low vision, colour blindness, or learning difficulties such as dyslexia.

WCAG 2.2 is in the final stage before it becomes an official W3C Recommendation and succeeds WCAG 2.1. In this week’s blog, let’s look at what’s been updated in WCAG 2.2 ahead of its proposed publication in October.

Good hyperlink labels ensure that users with disabilities can navigate content effectively, contributing to a better overall browsing experience. In this week’s blog, read about best practices and techniques to create accessible hyperlinks.

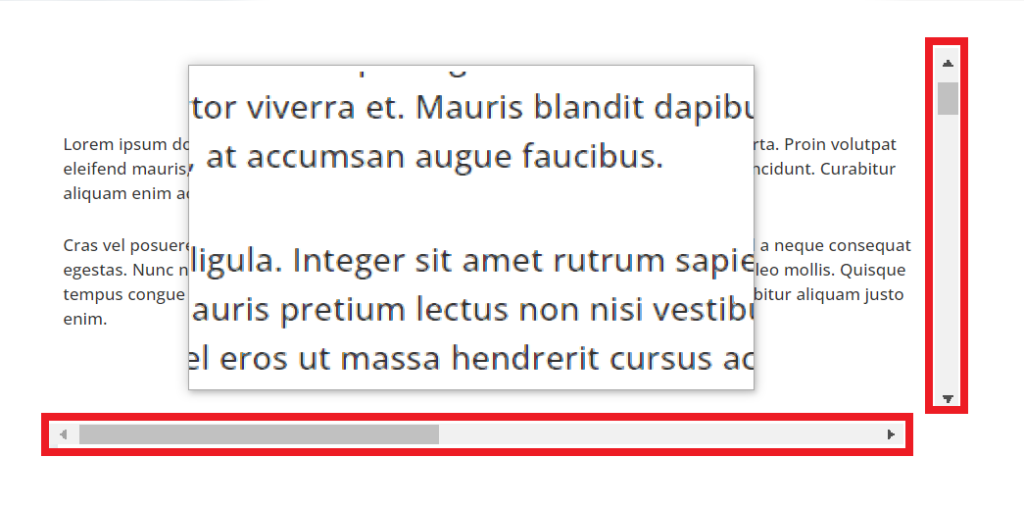
Reflow is a level AA success criterion in the Web Content Accessibility Guidelines (WCAG). It allows users to view web content on smaller screens or browser sizes without needing to scroll in more than one direction.

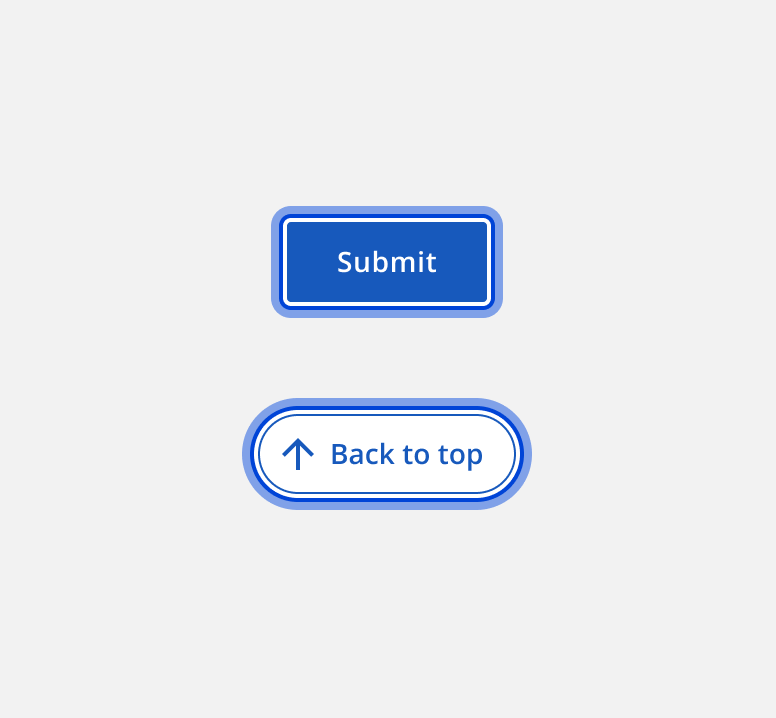
Focus Visible is a level AA success criterion in the Web Content Accessibility Guidelines. It requires a visible focus indicator on any user interface that is keyboard operable.