1.4.10: Reflow


Reflow is a level AA success criterion in the Web Content Accessibility Guidelines (WCAG). It allows users to view web content on smaller screens or browser sizes without needing to scroll in more than one direction or losing any information or functionality.
This criterion specifically states that vertical scrolling should not be required at a width of 320 CSS pixels and horizontal scrolling at a height of 256 CSS pixels. These figures were chosen because 320px/256px is a common viewport size for mobile devices. 400% zoom on a desktop computer is equivalent to this size.
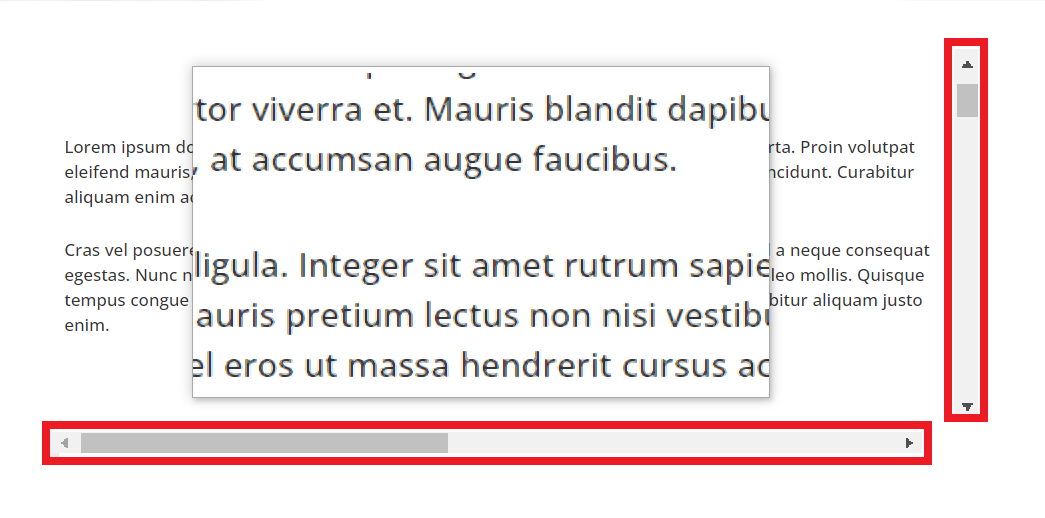
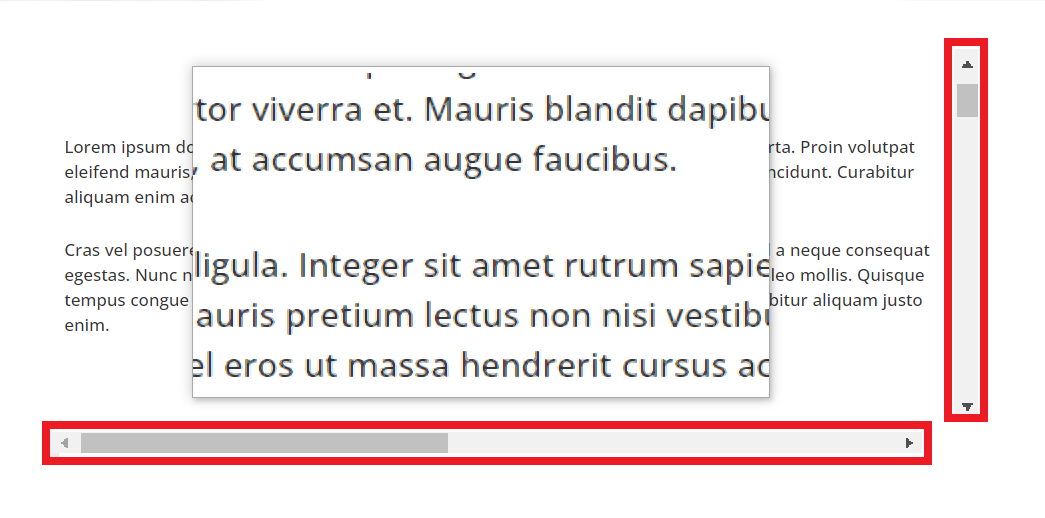
When websites are viewed on mobile devices or content is scaled to 400% zoom, it should reflow, meaning content is presented in one column so two-dimensional scrolling isn’t needed. It is a poor user experience to have to constantly scroll left, right, up, and down while reading a sentence – users are more likely to lose their place while reading and become disoriented. Content may also appear out of order or disappear entirely on smaller screens where reflow hasn’t been implemented.
Reflow supports anyone who regularly browses the internet via mobile or who enlarges text for easier reading.
This success criterion makes note of certain content and functionality where two-dimensional scrolling may be necessary to preserve meaning and usage. For example, large data tables, maps, diagrams, or long toolbars are allowed to implement horizontal scrolling. Forcing these types of content to reflow may confuse users more than it helps them – for example, data in a table will no longer correctly align with its row labels if everything is presented in a single column.
Success Criterion 1.4.4 Resize Text also applies to website and application content, and therefore should complement Reflow. This means it should be possible to increase text to 200% its original size while simultaneously meeting the reflow requirement. On most sites, text is expected to continue increasing in size as magnification increases, so that users can magnify text up to – and even beyond – 400% its original size.
As part of our consultations, accessibility audits, and training sessions, we can explain all of the contextual nuances that would apply to the WCAG 2.1 Success Criterion 1.4.10 Reflow. If you have any questions or need help with any digital accessibility issue, please don’t hesitate to contact IA Labs.