2.4.7: Focus Visible


Focus Visible is a level AA success criterion in the Web Content Accessibility Guidelines (WCAG). It requires a visible focus indicator on any user interface that is keyboard operable – which, if website owners want to adhere to WCAG 2.1.1 Keyboard, should be all user interfaces.
Imagine navigating a webpage with a mouse, and as you use your mouse, its arrow cursor suddenly disappears. You’re still able to move around the page and click on buttons and links, but you have no idea where on the page you are or what exactly you’re clicking on until the page changes.
This is the experience of all keyboard users navigating sites that are missing a focus indicator.
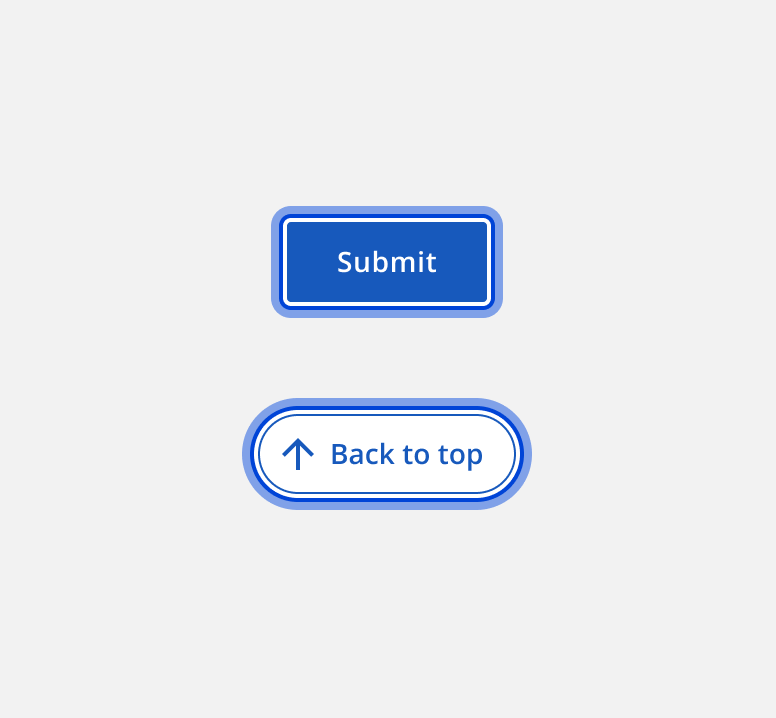
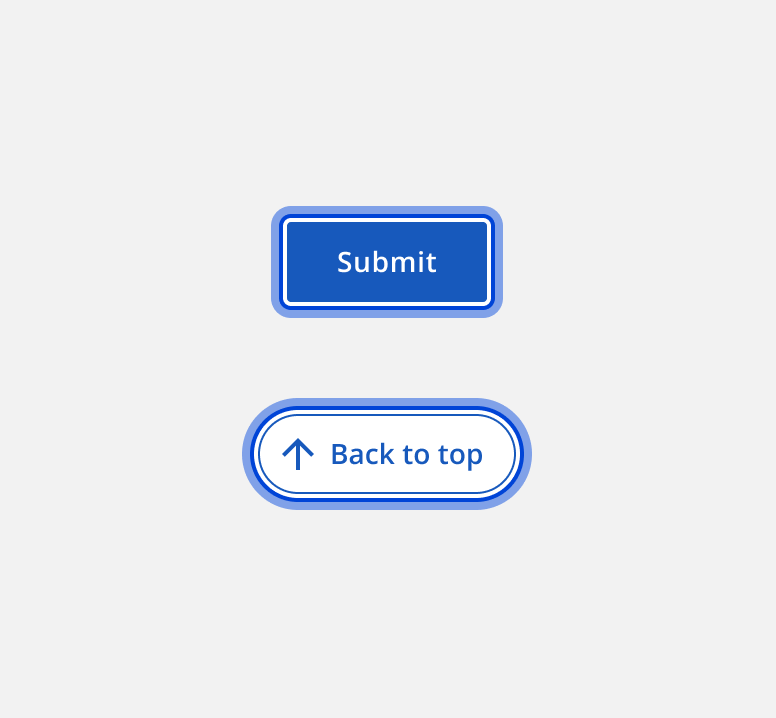
A focus indicator highlights the element which currently has focus. Users can change focus via the Tab key, the arrow keys, and other keyboard shortcuts. Many individuals find the ability to see which element is focused very useful, from keyboard only and low vision users to those with motor disabilities, who may use keyboard emulators like switch or voice controls to browse the internet.
The majority of browsers come with built-in focus indicators that usually take the form of a blue rectangular border around elements. Screen readers like JAWS, NVDA, TalkBack, and VoiceOver also have visible focus by default. However, website and application designers may have chosen to suppress the default focus style via CSS – whether this was done for aesthetic purposes or because the default style wasn’t accessible, a new focus indicator should be implemented through the :focus or :focus-visible selectors.
It should be noted that there are no actual requirements for what visible focus should look like in WCAG 2.1. However, there are plans to introduce two new success criteria, Focus Appearance (Minimum) and Focus Appearance (Enhanced), to the next version of the WCAG. These will require focus indicators to meet specific colour contrast and size guidelines.
As part of our consultations, accessibility audits, and training sessions, we can explain all of the contextual nuances that would apply to the WCAG 2.1 Success Criterion 2.4.7 Focus Visible. If you have any questions or need help with any digital accessibility issue, please don’t hesitate to contact IA Labs.